# User Info
Now you can set up and update user information in a simpler and clearer way.
# API
# updateUserInfo()
You can call this method to update user information whenever you need.
let userConfig = {
userName: "AIHelper",
userTags: "recharge,suggestion",
customData: JSON.stringify({
key: 'value'
})
};
AIHelpSupport.updateUserInfo(userConfig);
# resetUserInfo()
Call this method to inform AIHelp when user logs out to ensure the accuracy for tourist-user's information:
AIHelpSupport.resetUserInfo();
# URL
Or, you could implement the same function by the URL scheme:
<script>
let domain = "THIS IS YOUR APP DOMAIN";
let appId = "THIS IS YOUR APP ID";
let entranceId = "THIS IS YOUR ENTRANCE ID";
(function () {
let baseUrl = `https://${domain}/webchatv5/#/${appId}`;
let params = `entranceId=${entranceId}&userName=${your_user_name}&userTags=${your_user_tags}&customData=${encodeURIComponent(JSON.stringify({key:"value"}))}`;
let url = `${baseUrl}?${params}`;
window.open(url);
})();
</script>
# Definition
# UserConfig
- Type:
object - Default:
null - Detail: Configuration for user info, such as username, user id, user tags, etc.
# userName
- Type:
String - Default:
anonymous - Detail: The display name for current user
# serverId
- Type:
String - Default:
-1 - Detail: The server ID for current user
# userTags
- Type:
String - Default:
'' - Detail: split multiple tags by ',', empty string by default.
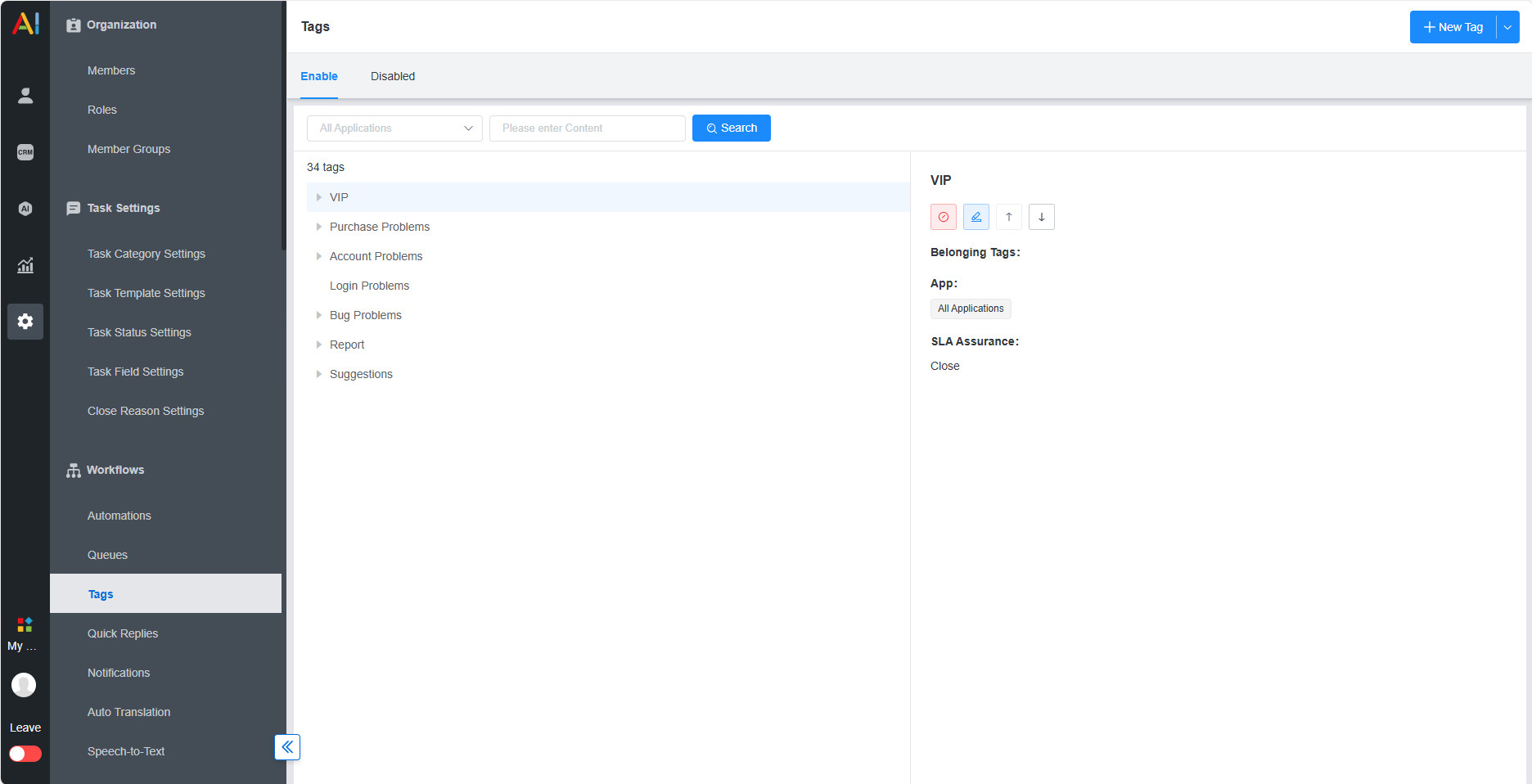
When setting tags for users, you should ensure that the tags you are setting has been added in advance in the dashboard of AIHelp:

# customData
- Type:
string - Default:
'' - Detail: custom data to display in dashboard with a jsonString format: {"key":"value", "key":"value"}
# Scenario
Let's assume a scenario where you want to get some information about your users in the dashboard of AIHelp.
The details are as follows:
1、User level;
2、total recharge amount;
3、remaining bills;
Then, the code example for this scenario is as follows:
let userConfig = {
userName: "AIHelper",
userTags: "recharge,suggestion",
customData: JSON.stringify({
level: 34,
total_recharge: 300,
remaining: 56,
})
};
AIHelpSupport.updateUserInfo(userConfig);
# URL
<script>
let domain = "THIS IS YOUR APP DOMAIN";
let appId = "THIS IS YOUR APP ID";
let entranceId = "THIS IS YOUR ENTRANCE ID";
let customData = JSON.stringify({
level: 34,
total_recharge: 300,
remaining: 56,
});
(function () {
let baseUrl = `https://${domain}/webchatv5/#/${appId}`;
let params = `entranceId=${entranceId}&userName=${your_user_name}&userTags=${your_user_tags}&customData=${encodeURIComponent(JSON.stringify(customData))}`;
let url = `${baseUrl}?${params}`;
window.open(url);
})();
</script>
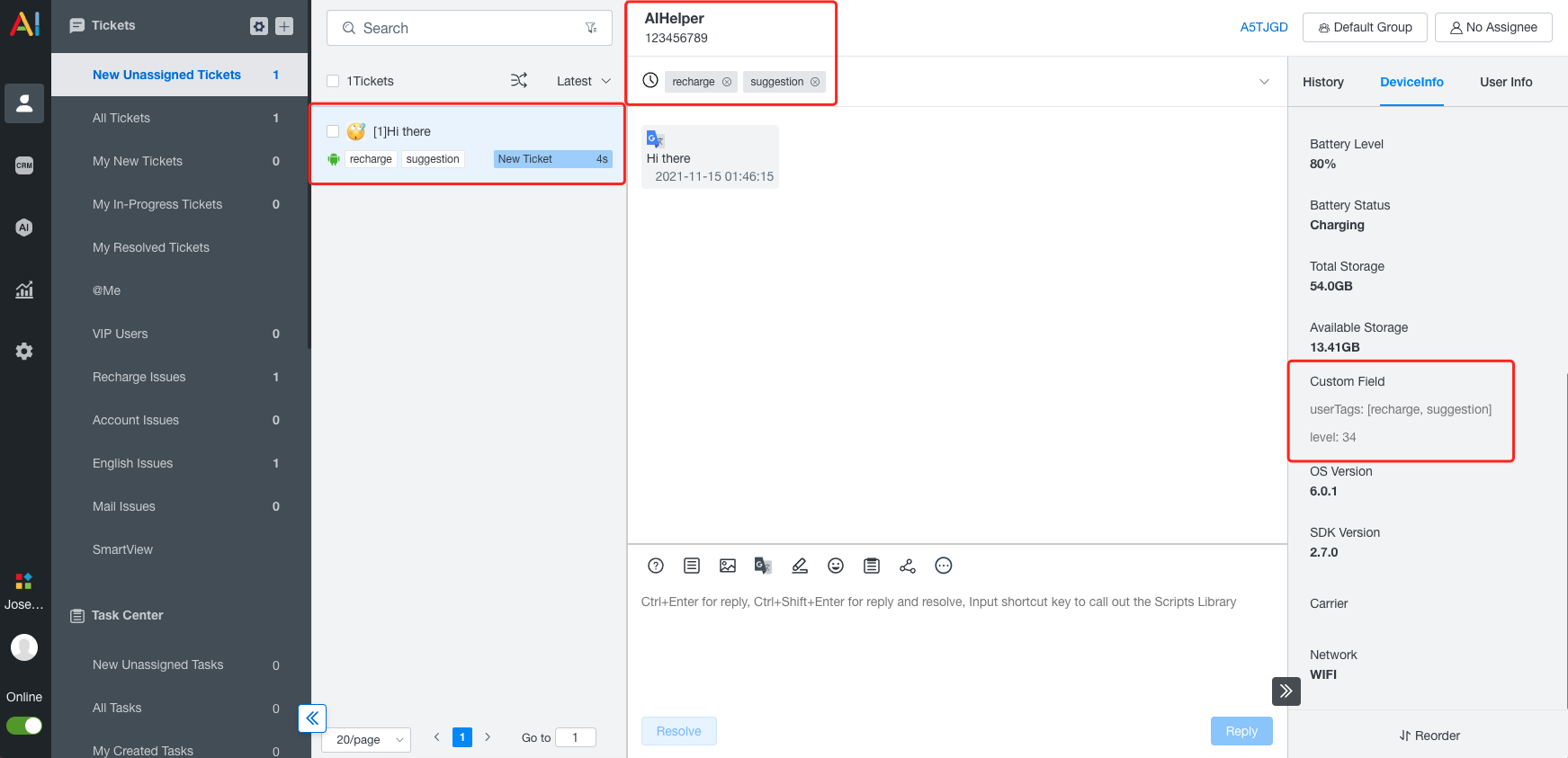
# Page Example
After the configuration is completed, when the user opens the ticket he/she sumbitted before, you can get this in the AIHelp dashboard: