# 快速上手
# 接入
下载 (opens new window) AIHelp 提供的 .unitypackage 文件,导入你的工程即可。
需要注意的是,AIHelp Unity SDK 是对原生 Android 以及 iOS 的封装,并提供了相应的桥接文件。其中,Android 使用 Gradle 添加依赖,iOS 提供了 framework 静态库。
# Android
Android 内部使用 Gradle 平台进行 AIHelp SDK 的依赖接入,你可以在 mainTemplate.gradle 中找到相关依赖:
dependencies {
implementation 'net.aihelp:android-aihelp-aar:5.7.+'
}
AIHelp 使用到的类库有 androidx.recyclerView、okhttp3、okio,如果使用 aar 的方式接入,请确保有相关类库的依赖。
# iOS
iOS 内部依赖了 .framework 静态库。
1、在项目工程的 info.plist 中增加权限:Privacy - Photo Library Usage Description,否则可能无法正常使用图片上传功能;
2、打开 Xcode 的 Build Settings 页面,搜索 Other Linker Flags 字段并为其添加 -ObjC 配置;
# API
注意
你应该在应用启动或首屏进行 AIHelp SDK 的初始化,否则有可能出现不可控制的异常,并面临服务被停用及其他商业风险。
# Initialize()
你可以通过调用此方法来开始 AIHelp 的初始化工作:
if (USER_FROM_MAINLAND_CHINA) {
AIHelpSupport.AdditionalSupportFor(PublishCountryOrRegion.CN);
}
AIHelpSupport.Initialize(
"THIS IS YOUR APP DOMAIN",
"THIS IS YOUR APP ID",
"THIS IS YOUR DEFAULT LANGUAGE(OPTIONAL)"
);
为了保证玩家的服务体验,AIHelp 建议你为特定国家或地区的用户配置额外的域名支持。
# RegisterAsyncEventListener()
同时,我们也提供了 API 来 监听包括初始化在内的一系列事件:
AIHelpSupport.RegisterAsyncEventListener(
AIHelp.EventType.Initialization,
(jsonEventData, ack) => {
// When init job is done, you can get callback here
// `jsonData`: { "isSuccess": true, "message": "Success" }
}
);
# 参数释义
# domain / appId
- 类型:
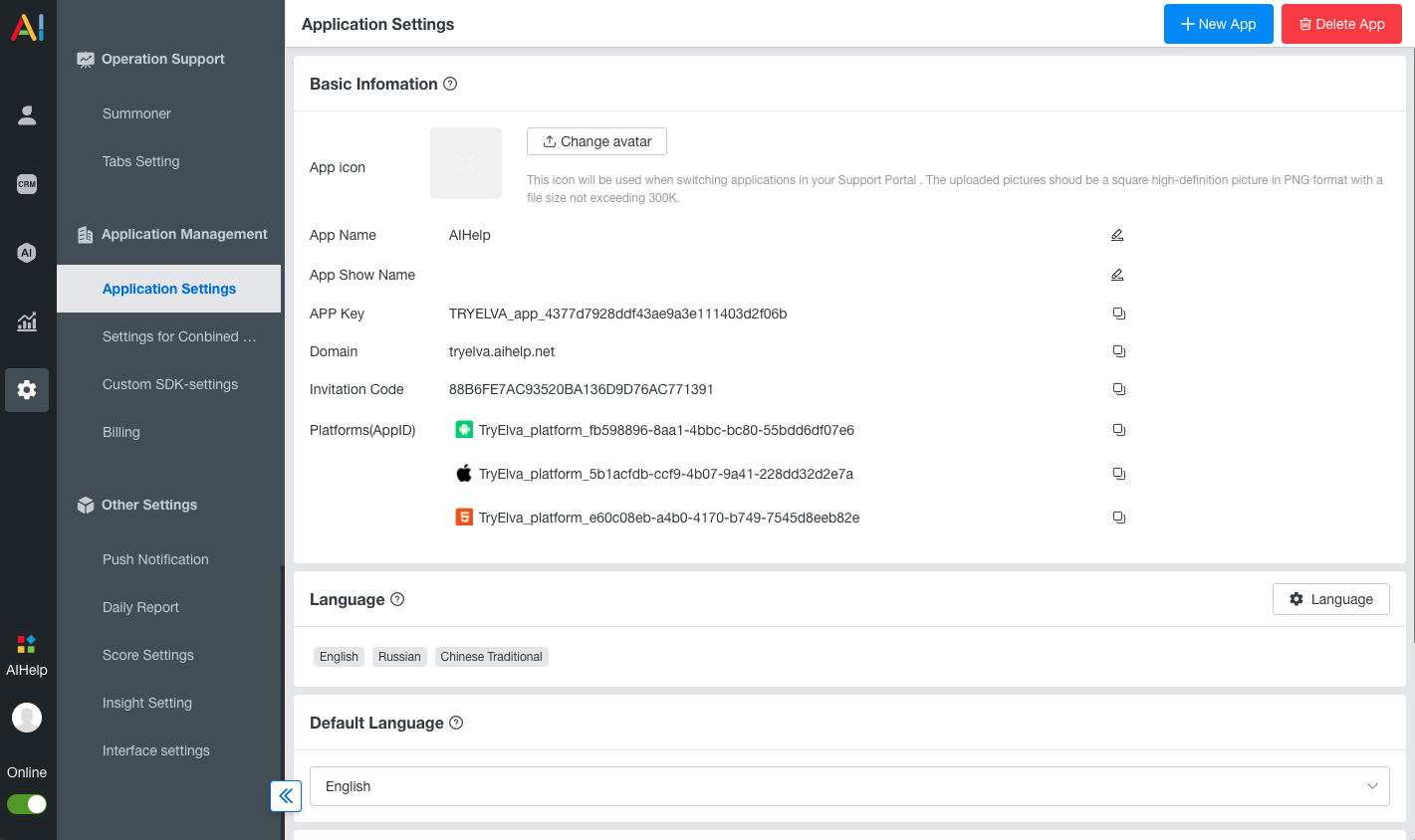
string - 详情:必传参数。 初始化相关参数信息,可以在 AIHelp 后台图示位置得到:

# language
- 类型:
string - 默认值:
当前设备语言 - 详情:可选参数。 SDK 的默认语言;如果不传,则会使用当前设备语言初始化 SDK。多语言怎么办?
# onAIHelpInitializedCallback
- 类型:
AIHelpDefine.OnAIHelpInitializedCallback - 默认值:
null - 详情:可选参数。 SDK 的初始化回调,当初始化成功时会回调此方法。
# 代码示例
请确保在应用启动或首屏进行 SDK 的初始化工作。
具体代码示例如下所示:
public class StartBehaviourScript : MonoBehaviour
{
private void Awake()
{
if (USER_FROM_MAINLAND_CHINA) {
AIHelpSupport.AdditionalSupportFor(PublishCountryOrRegion.CN);
}
AIHelpSupport.Initialize(
"THIS IS YOUR APP DOMAIN",
"THIS IS YOUR APP ID",
"THIS IS YOUR DEFAULT LANGUAGE(OPTIONAL)"
);
AIHelpSupport.RegisterAsyncEventListener(
AIHelp.EventType.Initialization,
(jsonData, ack) => {
// When init job is done, you can get callback here
// `jsonData`: { "isSuccess": true, "message": "Success" }
}
);
}
}
事件广播 →
