# 快速上手
提示
AIHelp 提供了两种不同的接入方式,你可以根据具体的情况灵活选择适合你的接入方式。
# API
使用 API 方案接入 SDK,你需要引入 aihelp.js 文件,然后调用 initialize API 完成 SDK 的初始化,之后便可以在任意位置通过 show API 展示 SDK 页面。
1、识别特定国家或地区的用户,区分引入不同版本的 AIHelp:
<script src="https://cdn.aihelp.net/webchatv5/aihelp.js"></script>
2、为 AIHelp 的窗口设置宽高信息:
<head>
<style>
.AIHelpSupportBox {
width: 100vw;
height: 100vh;
}
</style>
</head>
3、声明一个自执行函数,在其内部调用 AIHelp 的 initialize API 开始 SDK 的初始化:
<script src="https://cdn.aihelp.net/webchatv5/aihelp.js"></script>
<body>
<script>
(function () {
let initConfig = {
domain: "THIS IS YOUR APP DOMAIN",
appId: "THIS IS YOUR APP ID",
language: "THIS IS YOUR DEFAULT LANGUAGE(OPTIONAL)"
};
AIHelpSupport.initialize(initConfig);
AIHelpSupport.registerAsyncEventListener("initialization", function (jsonData) {
// When init job is done, you can get callback here
// `jsonData`: { "isSuccess": true, "message": "Success" }
});
})();
</script>
</body>
4、在合适的位置调用 show API 打开 AIHelp 的页面:
AIHelpSupport.show("THIS IS YOUR ENTRANCE ID");
# URL
如果 API 方案无法满足你的需求,你也可以选择拼接 URL 的方式直接打开 AIHelp 的页面:
<script>
let domain = "THIS IS YOUR APP DOMAIN";
let appId = "THIS IS YOUR APP ID";
let language = "THIS IS YOUR DEFAULT LANGUAGE(OPTIONAL)";
let entranceId = "THIS IS YOUR ENTRANCE ID";
(function () {
let url = `https://${domain}/webchatv5/#/${appId}?language=${language}&entranceId=${entranceId}`;
window.open(url);
})();
</script>
你可以根据具体的需求拼接你需要的参数。
# 参数释义
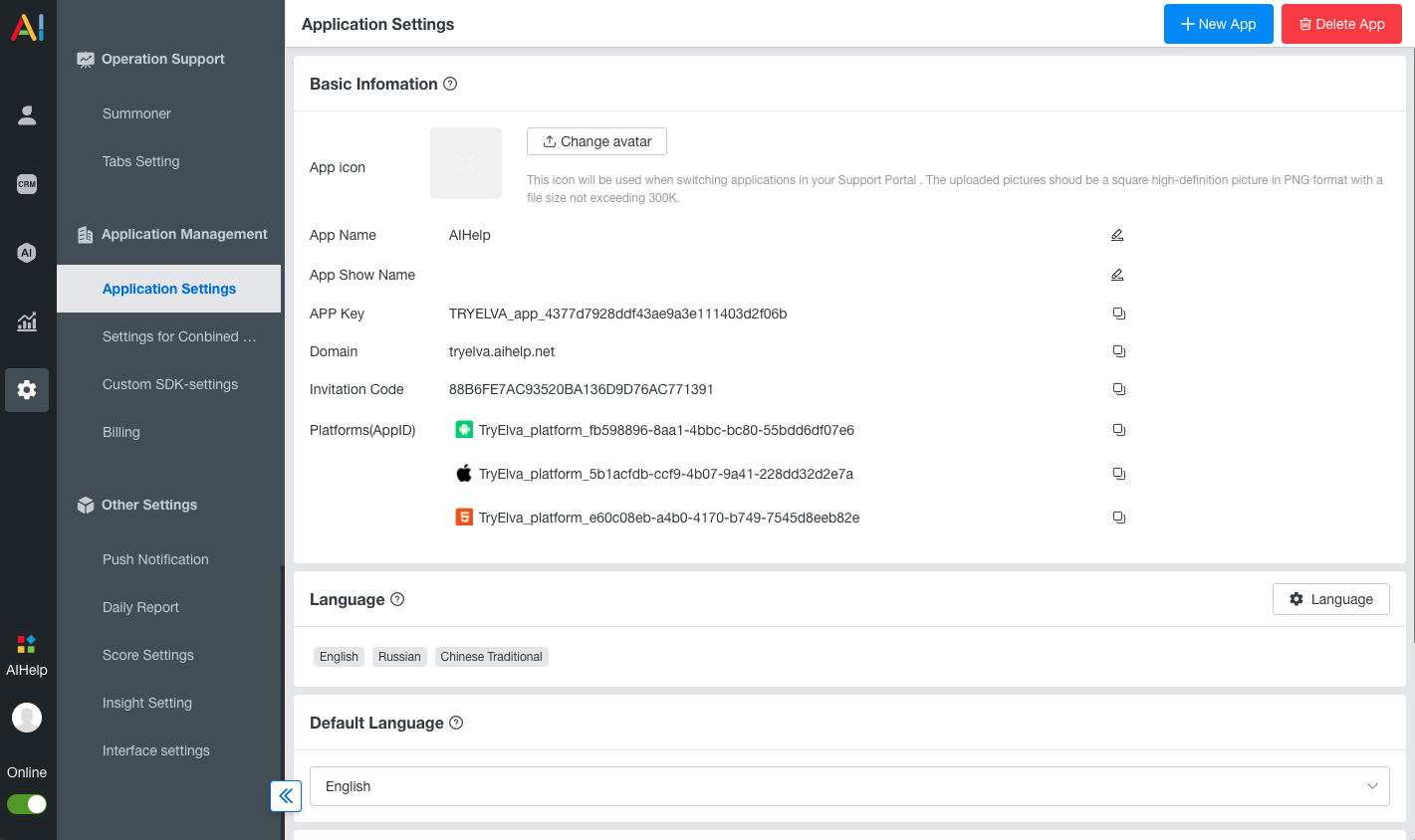
# domain / appId
- 类型:
string - 详情:必传参数。 初始化相关参数信息,可以在 AIHelp 后台图示位置得到:

# language
- 类型:
string - 默认值:
当前浏览器语言 - 详情:可选参数。 SDK 的默认语言;如果不传,则会使用浏览器语言初始化 SDK。多语言怎么办?
# entranceId
- 类型:
string - 详情:必传参数。 在 AIHelp 后台配置的自定义入口 ID,在 这里 查看更多信息。
# 自定义样式
你可以层叠掉 AIHelp 原本的样式,来实现 AIHelp 窗口的定制化。
为此,你需要使用到的 css 选择器有:
- 根元素:
.AIHelpSupportBox - 关闭按钮:
.AIHelpSupportClose
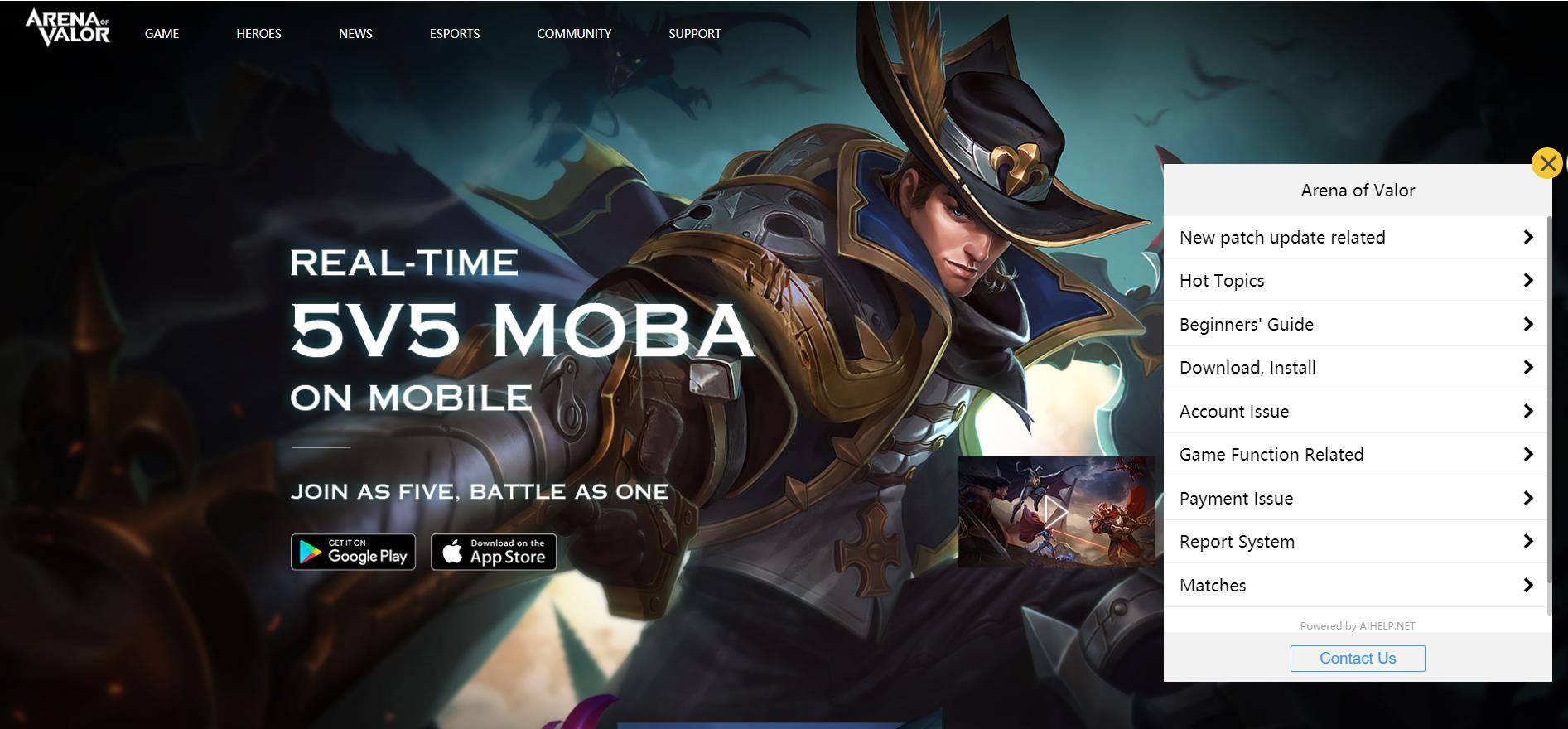
假设你需要在官网的右下角显示联系客服按钮,点击以后弹出一个固定在右下角的客服窗口。
实现上述需求的示例代码如下:
自定义 AIHelp 窗口样式
.AIHelpSupportBox {
width: 375px;
height: 500px;
position: fixed;
right: 1rem;
bottom: 4rem;
}
.AIHelpSupportClose {
position: absolute;
right: 10px;
top: 10px;
width: 30px;
height: 30px;
color: #fff;
background: #f9c633;
border-radius: 25px;
cursor: pointer;
}
.AIHelpSupportClose:before {
position: absolute;
content: "";
width: 20px;
height: 2px;
background: #fff;
transform: rotate(45deg);
top: 14px;
left: 6px;
}
.AIHelpSupportClose:after {
content: "";
position: absolute;
width: 20px;
height: 2px;
background: #fff;
transform: rotate(-45deg);
top: 14px;
left: 6px;
}
然后你可能得到如下的效果:

事件广播 →
